React.js is an open source JavaScript library used to explicitly create user interfaces for single-page applications.It is used in conjunction with the view layer of web and mobile applications.Using React, we can also create reusable UI parts.
React enables engineers to create great web applications that can change information without refreshing the page. The main motivations of React are fast, adaptable, and simple.Applies only to the application user interface.This refers to the MVC view. It can be combined with other JavaScript libraries or frameworks (such as Angular JS in MVC).
A ReactJS application is composed of different parts, every segment liable for yielding a little, reusable piece of HTML code. The parts are the core of all React applications. These Components can be settled with different parts to permit complex applications to be worked on basic structure blocks. ReactJS utilizes virtual DOM based mechanism to fill information in HTML DOM. The virtual DOM works quick as it just changes singular DOM components as opposed to reloading total DOM without fail.
To make React applications, we compose React parts that relate to different components. We arrange these parts inside higher level segments which characterize the application structure. For instance, we take a structure that comprises numerous components like info fields, markers, or buttons. We can compose every component of the frame as React parts, and afterward we consolidate it’s anything but a more elevated level segment, i.e., the structure segment itself. The structure parts would determine the design of the structure alongside components within it.
Origins of React JS ?
![An Intro to React JS and Native in Under [10 MINUTES] Origins of react native](https://www.clavistechnologies.com/wp-content/uploads/2021/08/origin.jpg)
React was made by Jordan Walke, a programmer at Facebook, who delivered an early model of React called “FaxJS”.He was impacted by XHP, a HTML part library for PHP. It was first used on Facebook’s News Feed in 2011 and later on Instagram in 2012.It was publicly released at JSConf US in May 2013.
React Native, which empowers local Android, iOS, and UWP creation with React, was declared at Facebook’s React Conf in February 2015 and publicly released in March 2015.
On April 18, 2017, Facebook declared React Fiber, another arrangement of internal algorithms for delivering, instead of React’s old delivering calculation, Stack. React Fiber was to turn into the establishment of any future upgrades and highlight improvements of the React library. The original syntax for programming with React doesn’t change; just how the syntax is carried out has changed. React’s old delivering framework, Stack, was created when the focal point of the framework on powerful change was not perceived. Stack was delayed to draw complex activity, for instance, attempting to achieve every last bit of it in one piece. Fiber separates animation into fragments that can be fanned out over numerous frames. Moreover, the design of a page can be broken into portions that might be kept up with and refreshed independently. JavaScript capacities and virtual DOM objects are designated “fibers”, and each can be worked and refreshed independently, taking into consideration smoother on-screen rendering.
On September 26, 2017, React 16.0 was delivered to the public.
On February 16, 2019, React 16.8 was delivered to the public. The delivery presented React Hooks.
On August 10, 2020, the React group declared the main release candidate for React v17.0, remarkable as the primary significant delivery without significant changes to the React engineer confronting API.
React JS and React Native.
React JS

ReactJS is a JavaScript library that supports both front-end and worker. Moreover, it tends to be utilized to make UIs for mobile applications and sites.
Advantages of React JS:

- Blasting Speed with DOM
According to a business point of view, one of the USP’s of ReactJS is its capacity to acquire blasting quick speed for the applications and sites created, utilizing the DOM or Document Object Model.
React makes an in-memory data structure cache that registers the resulting differences, and afterward refreshes the program’s shown DOM flawlessly. The developer composes the code as though the whole page is rendered on each change, wherein truly, just those sub-parts which are changed are delivered. This gives an edge to ReactJS, as compared to other platforms.
- Component Based Architecture Saves Time
ReactJS presented the idea of component based design, which implements the reusability of segments, and in this manner, saves a tremendous measure of time. This part based design takes singular bits of a bigger UI and converts them into a free, self-supporting miniature framework.
- ReactJS Gives Power boost To SEO
Since ReactJS is equipped for server side delivering, it gives a force lift to the SEO of a page/application and draws in more natural traffic. At the point when a Googlebot visits a server, which has effectively delivered the substance and pictures, indexing and caching of the content becomes faster. It surrenders a colossal heads to the general SEO methodology of the site. Additionally, if the Googlebot directly records the content from the server side, the page load time likewise diminishes. This quick perceivability of site pages gives the end-users a superior user experience, along these lines a mutually advantageous arrangement.
- Colossal Ecosystem Of Developer Tools
ReactJS has a larger community of developers, who have made a gigantic ecosystem of tools, part libraries, IDEs, expansions for code editors, internet browsers, and then some. The accessibility of a wide scope of third party tools and expansions releases another component of development while saving time and assets simultaneously. Community powered development makes Reactjs quite possibly the most famous alternatives for making inventive path breaking applications and sites.
React Native:

React Native is a cross-platform mobile structure that utilizes ReactJS for building applications and sites. React Native allows the developer to develop mobile applications that can run on various platforms like Windows, Android, iOS in JavaScript.
In addition, ReactJS is utilized to create components under React Native, and React Native carries out ReactJS under their framework.
Advantages of React Native:

- Benefit Platform-explicit Code
One of the greatest advantages of building applications and sites utilizing React Native is the capacity to create platform specific code. At the point when you use React Native to construct an application, the framework naturally recognizes the platform on which it’s being run on. Hence, it produces the right code for the right platform.
- Easier to create Apps
Since the greater part of the code present in React Native is JavaScript, it gets simpler for a front-end developer to make an application rapidly. It is somewhat straightforward for a front-end developer to get a handle on the technology and all they need to do is JavaScript (explicitly ReactJS), platform APIs, some local UI components, and any platform explicit design patterns.
This simple ease of use and expectation to absorb information empower non-programmers to make applications without much effort. This has caused a sort of change in the manner applications and sites are made today. So all you need is a thought and plan to execute that thought. Regardless of whether the ideator is certifiably not an incredible programmer, that thought can appear into the real world.
- Ready-to-use UI libraries
Developers can use the component UI libraries for a good UI experience. Sharing of such libraries such as Shoutem, Expo, native base, and others save the time needed to create from scratch.
Why is React Preferred ?

-
Below are some reasons due to which React JS is preferred over other languages.
- Flexibility
React is surprisingly adaptable. Whenever you have learned it, you can utilize it on a tremendous assortment of stages to create quality UIs. It is a library, not a framework. Its library approach has permitted React to advance into a particularly striking apparatus.
React was made with a Single interest: to make components for web applications. React components can be anything in a web application, for example: B. A button, a text, a label, or a grid.
Yet, as React’s notoriety is developed, its biological system has additionally developed to cover different use cases. You can produce a static site with React utilizing apparatuses like Gatsby. You can utilize React Native to construct versatile applications. Furthermore, you can even make Desktop applications utilizing an apparatus like Electron, which can run on Mac and windows with React.js innovation.
React likewise upholds worker delivering of its parts utilizing instruments like Next.js. You can likewise utilize React.js to make an augmented simulation site and 360 encounters utilizing React VR.
You can utilize React in your current applications as well. It was developed keeping this in mind. You can change a little piece of your current application by utilizing React, and assuming that change works, you can begin changing over your entire application into React.js. Facebook utilized a similar methodology.
- Simplicity
The principal thing that gets such countless individuals to utilize ReactJS in their projects is likely its simplicity. It is a JavaScript library, so if a developer knows about JS functions, they will have a simpler beginning with ReactJS.
With this library, developers characterize interfaces with a HTML-like syntax called JSX. Accordingly, HTML and CSS code is created. React’s API is tiny, yet amazing, and all you need to do before you start is to gain proficiency with a couple of essential functions.
A tad of an expectation to absorb information seems when you need to utilize React with other JS libraries, like Redux, Material UI or Enzyme. Such libraries add extra abilities and permit you to oversee React parts all the more without any problem. The most widely recognized libraries are well archived and should raise no ruckus to any developer.
Simplicity of React accompanies certain advantages for organizations. Those previously depending on other JavaScript structures will have a simpler transition to React.
- Easier to Learn
React is an extremely straightforward and lightweight library that deals with the view layer. If you have a group of designers who are very good at JavaScript, then ReactJS should be your best choice. If developers are not familiar with JavaScript, React may be a perfect starting point. Dissimilar to Angular, React holds a smooth expectation to learn and adapt. Unlike Angular, React has a smooth learning curve.
- Reusability of Components
React gives a component based construction and components are your Lego pieces. You start with minuscule segments like button, checkbox, dropdown and so on, and then you make wrapper components made out of those smaller segments. And afterwards you compose higher level wrapper components. Also, it goes on like that until you have this one root segment and that part is your application.
Each React project is constructed utilizing the purported reusable components. This implies that every component of the interface that you’ve effectively assembled, can be utilized anyplace in your venture simply by calling from other components. You compose such a function once and can reuse it anyplace. Also, you can bunch these components into sections or pages and supplement them anyplace around the project with the same functions.
Reusable components in ReactJS additionally follow a basic mental model. In the event that a segment is given similar information on various occasions, it will consistently yield exactly the same arrangement of HTML and CSS. Such capacity, called idempotence, makes it simple to reason about and to test.
Other than being simpler to compose (and peruse), this component brings a vital advantage: its presentation is isolated from its semantics. Creators are allowed to assemble a component library without stressing over business rationale and engineers can develop interfaces from the segments, realizing they’ll look great with no exertion.
These accompany a ton of benefits for any business. On account of reusable parts, your foundation is predictable and, therefore, simple to explore for clients. There’s less code to be composed without losing any functionalities, and this unavoidably prompts quicker turn of events. It’s likewise easier to add new highlights and test them as you have huge loads of code previously composed and fit to be reused.
- Provides a Unique Abstraction Layer
Another advantage with React is that it takes into account a decent abstraction layer, which implies an end-user can’t get to the complex internals. Developers only need to know a few important elements to better understand the internal functions.In addition, he does not lead engineering projects such as MVC, MVP and MVVM. The developer can plan the architecture of the application as he sees fit.
- Easy to Update Components
ReactJS additionally permits you to quickly repeat on any component. Such as changes color of all the buttons, swapping older links with new ones. Also, if you wish to just alter one or a couple of components, you can do it without influencing some other elements of your project.
The rationale behind every part can be characterized by a designer once, and React will simply utilize it to show components precisely where we needed them to be, across the whole project.
What is Next for React JS ?

React development has become a web authoring destination with higher adaptability and simplicity. More than 94000 pages are assessed to utilize ReactJS, and in excess of 1300 designers are effectively utilizing ReactJS for advancement. Facebook, PayPal, Instagram, Uber, and Airbnb are the most popular use cases for ReactJS.
As the network develops, new frameworks are used to define the limitations of legacy libraries or systems. ReactJS overcomes many shortcomings of previous implementations (such as AngularJS). It is used to build fast and versatile web applications. As the demand for additional utilities increases, the new module targets ReactJS.
ReactJS designer’s have a bright future ahead of them, because various organizations are using innovation. In the event that you have top to bottom information on JavaScript and even HTML5 to work with React, you can work on the client as well as on the server. With its flexibility, advanced execution and improved usability features, this is a great front-end extension.
ERP vs CRM: Key Differences, Strengths, and How Clavis’ ERP Drives Organizational Success
In the digital age, businesses strive to leverage advanced tools to streamline operations, boost productivity, and foster better customer relationships. Two pivotal software solutions that play a significant role in achieving these goals are Enterprise Resource Planning (ERP) and Customer Relationship Management (CRM) systems. While these tools may seem similar at first glance, they serve distinct purposes and offer unique benefits, and it is important to understand why you may need one or the other—or both in tandem.
1. What is ERP?
ERP stands for Enterprise Resource Planning, a comprehensive software suite that manages and integrates core business processes. These processes often include:
- Finance and accounting
- Human resources
- Supply chain management
- Inventory and order management
- Manufacturing
ERP systems centralise business data, allowing various departments to collaborate seamlessly and make informed decisions based on real-time insights.
Core Features of ERP Systems
- Centralized Data Management: Consolidates information from all business departments into one platform.
- Process Automation: Automates repetitive tasks to improve efficiency.
- Scalability: Can grow with your business, accommodating new functionalities as needed.
- Compliance Support: Helps organisations meet regulatory requirements.
- Advanced Analytics: Provides detailed insights to support strategic decision-making.
2. What is CRM?
CRM, or Customer Relationship Management, is software that focuses on managing a company's interactions with current and potential customers. The primary goal of a CRM system is to improve customer satisfaction, retention, and acquisition through personalised communication and efficient management of sales and marketing activities.
Core Features of CRM Systems
- Contact Management: Maintains detailed records of customer interactions and preferences.
- Sales Pipeline Tracking: Manages leads and monitors the sales process.
- Marketing Automation: Facilitates email campaigns, social media management, and more.
- Customer Support: Enhances post-sale services through ticketing systems and live chats.
- Data-Driven Insights: Helps identify trends to fine-tune marketing and sales strategies.
3. ERP vs. CRM: Key Differences
While ERP and CRM are essential for business success, they cater to different aspects of operations.
|
Feature |
ERP |
CRM |
|
Primary Focus |
Internal processes and operational efficiency |
Customer interactions and relationships |
|
Key Functions |
Accounting, supply chain, HR, inventory |
Sales, marketing, customer service |
|
Target Audience |
Internal stakeholders |
Sales, marketing, and customer support teams |
|
Data Integration |
Focuses on consolidating operational data |
Specialises in customer-centric data |
|
Scalability |
Enterprise-wide |
Primarily focused on customer management |
4. The Strengths of ERP Systems
ERP systems are the backbone of operational efficiency. Their key strengths include:
- Holistic Business View: ERP provides a comprehensive view of business operations by integrating data across departments.
- Cost Reduction: Automating processes reduces manual labour and errors, saving time and money.
- Improved Compliance: Centralized data simplifies regulatory reporting and ensures adherence to standards.
- Inventory Optimization: Enhances inventory management, reducing waste and ensuring timely procurement.
- Agile Decision-Making: Real-time data insights help leaders make swift, informed decisions.
5. The Strengths of CRM Systems
CRM systems shine in the realm of customer relationship management, with benefits such as:
- Enhanced Customer Insights: Tracks and analyses customer preferences to tailor interactions.
- Improved Customer Retention: Personalization and timely communication foster loyalty.
- Streamlined Sales Processes: Automates lead management, reducing manual intervention.
- Marketing Optimization: Helps segment audiences for targeted campaigns.
- Boosted Collaboration: Facilitates alignment between sales and marketing teams.
6. ERP and CRM: Complementary Tools
Though distinct, ERP and CRM systems are complementary and often integrated to deliver maximum value. For instance:
- CRM manages the front-end relationship with customers, while ERP handles back-end processes like inventory and order fulfilment.
- Together, they provide a seamless flow of information, ensuring that customer-facing teams have accurate, up-to-date data on orders and services.
7. Clavis' ERP: The Ultimate Solution for Organizational Success
Clavis' ERP stands out as a robust ERP solution designed to address the multifaceted needs of modern businesses. Here’s how it can drive your organisation's success:
a) Comprehensive Integration
Clavis' ERP integrates seamlessly with existing systems, including CRM platforms, to unify your business processes.
b) Real-Time Data Analytics
With Clavis' ERP, decision-makers can access advanced analytics tools that offer actionable insights into performance, trends, and potential opportunities.
c) Tailored Functionality
Highly customisable to suit the unique needs of businesses across industries, Clavis' ERP works for all—from manufacturing to retail and more.
d) Enhanced User Experience
The platform boasts an intuitive interface, making it easy for employees to adopt and use effectively.
e) Cloud Capabilities
Leverage cloud-based deployment for flexibility, scalability, and cost savings.
9. Choosing the Right Solution for Your Business
When deciding between ERP and CRM—or opting for an integrated approach—consider the following:
- Business Goals: Identify whether your primary focus is operational efficiency (ERP) or customer relationships (CRM).
- Scalability: Choose a solution that can grow with your business.
- Budget: Evaluate the total cost of ownership, including deployment and maintenance.
- Customization: Ensure the platform can be tailored to your specific needs.
Final Thoughts
ERP and CRM systems are indispensable for businesses aiming to optimise operations and enhance customer relationships. While they serve distinct purposes, their integration offers unparalleled value. With Clavis' ERP, you gain a robust tool that streamlines your operations and integrates seamlessly with CRM systems to provide a holistic business solution.
Some other posts you might be interested in.

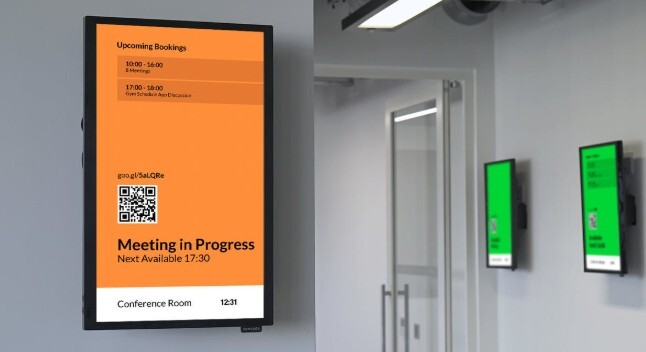
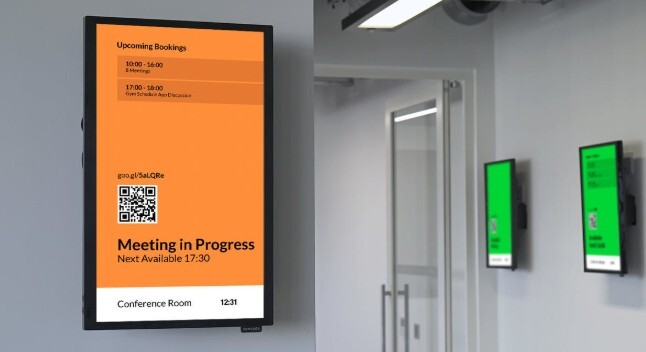
Effortless and Effective Digital Signage for Every Organization with Clavisign
Explore how digital signage from Clavisign is transforming business communication and engagement.

Effortless and Effective Digital Signage for Every Organization with Clavisign
Explore how digital signage from Clavisign is transforming business communication and engagement.

15 Applications of Blockchain in Healthcare
"Blockchain" refers to a shared irreversible record of a chain of transactions, each of which is made up of one block, and which is held together by cryptographic keys ("hashes"). These keys or signatures are maintained in shared ledgers and connected by a network of...